Quarto articolo tratto dal progetto Web design for the planet, come ridurre il peso delle immagini per realizzare siti web in modo eco-sostenibile.
Il testo originale si trova qui: https://www.webdesignfortheplanet.com/5-facons-reduction-poids-images/
Un grazie a Nathalie per il suo lavoro.
Tutti gli articoli del progetto Web design for the planet sono distribuiti con licenza Creative Commons BY-NC-SA 4.0
BUONA LETTURA!
Oggi voglio affrontare il tema delle immagini e in particolare delle foto. Se hai letto l'articolo sull'impronta di carbonio delle immagini sul web (in francese), sai che per creare siti web eco-sostenibili dovresti evitare l'uso di immagini. Ma questo non è sempre evidente e in alcuni casi è addirittura impossibile. Quasi tutti i siti di e-commerce, ad esempio, hanno schede prodotto con la foto del prodotto e sarebbe impensabile per loro farne a meno.
Come ridurre il peso delle immagini in un sito web?
Di recente ho visto una conferenza di Una Kravetz intitolata The Joy of Optimizing Images. La conferenza risale al 2017, quindi alcune cose sono probabilmente cambiate da allora, ma l'essenza del messaggio resta la stessa.
Una entra nei dettagli tecnici abbastanza rapidamente - lei è un ingegnere senior dell'UI (User Interface: interfaccia utente) - e potresti non avere il tempo o la voglia di guardare l'intero video, quindi ecco i miei "key learnings" per aiutarci a ridurre l'impronta di carbonio dei nostri siti utilizzando comunque le foto.
Ridurre le dimensioni dell'immagine
La potenza sempre crescente dei nostri telefoni e computer ci ha liberato da qualsiasi vincolo di ottimizzazione dei nostri file. Spesso ci dimentichiamo di chiederci se le immagini che stiamo utilizzando non siano di qualità troppo elevata per l'uso che ne facciamo.
Prendiamo una piattaforma in cui ogni utente ha il proprio account con una sua foto in un piccolo cerchio come si usa spesso sui social network per esempio. Un utente medio sceglierà probabilmente una foto scattata con il proprio smartphone che sarà di risoluzione molto troppo alta.
Se hai mai stampato foto scattate con il tuo telefono, probabilmente hai notato che non c'è degradazione visiva, né nella dimensione standard 10 × 15 né negli ingrandimenti.
Ma abbiamo davvero bisogno di memorizzare le foto del profilo di tutti gli utenti con una definizione così alta mentre sul prodotto - sito o app - quelle foto non sono più grandi delle dimensioni di un’unghia?
Nel suo video, Una introduce la nozione di Greatest Common Denominator Image Size . Ciò comporta la ricerca, per una data immagine, dell’area più grande che può occupare sul sito, quindi la riduzione delle dimensioni dell'immagine alla stessa dimensione di quella dell’area più grande. Ciò aiuta a garantire che l'immagine sia di buona qualità, anche nel suo formato più grande, riducendo allo stesso tempo in maniera consistente il peso dell'immagine e il tempo di caricamento.
Una sfida anche la regola d'uso che è quella di raddoppiare le dimensioni di un'immagine per garantire un buon rendering sugli schermi Retina.
Comprimere le immagini
Ecco un esempio che Una presenta nella sua conferenza. Le 3 foto sottostanti hanno un peso molto diverso eppure la differenza è quasi impercettibile ad occhio nudo. È solo ingrandendo molto le foto che puoi vedere la differenza.


E adesso, tieniti forte. Una ci offre il fantastico strumento di compressione che utilizza: ImageOptim. Lo strumento è gratuito e una volta installato, basta trascinare un'immagine nella finestra e ImageOptim la comprime automaticamente in pochi secondi. Non c'è altro da fare, la versione precedente dell'immagine viene automaticamente sostituita dalla versione light. È davvero incredibile!

Meno colore, meno peso
Ci ritorniamo, le immagini in bianco e nero sono più leggere delle immagini a colori. Ma una buona notizia per tutte e tutti quelli che hanno bisogno di un po' di allegria, Una offre un'alternativa, un po' più pesante del bianco e nero, ma un po' meno pesante di una foto a colori. Si tratta del blend mode che può essere anche una scelta per il branding!

Usare la sfocatura
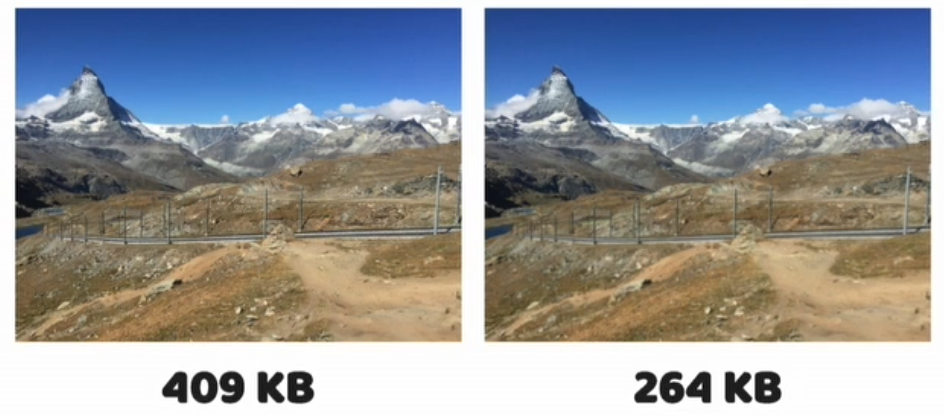
Per me è una grande novità: ho imparato che potresti ridurre notevolmente il peso di una foto, anche semplicemente sfocando lo sfondo dell'immagine. Come vediamo nel suo esempio di questa foto, la differenza è impercettibile eppure la dimensione è quasi dimezzata.

Il motivo è semplice: sfocare un'immagine equivale a ridurre il livello di variazione del colore, ad esempio qui c'è un po’ meno variazione nel blu nel cielo, l'immagine ha un po' meno sfumature e quindi, come abbiamo appena visto, meno colori significano un peso più leggero.
Scegliere il formato adatto
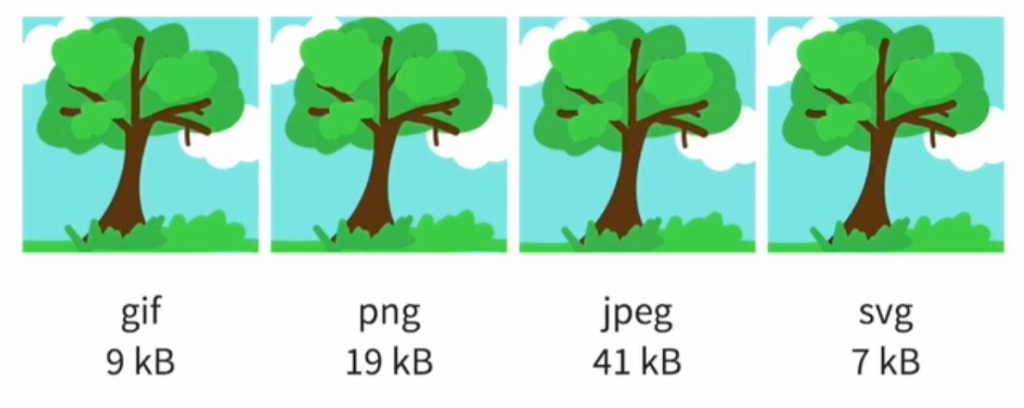
Oggi ci sono molti formati di immagine ed è piuttosto difficile orientarsi. Salterò i particolari, ma se dobbiamo ricordare una cosa, è che la scelta del formato adatto - il più leggero a parità di qualità - varia in base alla complessità. e al livello di dettaglio di un'immagine.
Ad esempio, per una foto che ha molte variazioni di colore, il formato jpeg sarà il formato più leggero.

Invece, per una semplice illustrazione con poche variazioni di colore, come nell'esempio qui sotto, il formato svg sarà il più interessante.

Una volta che conosci la regola, devi solo usare il formato adatto!
Comments
No comments yet. Be the first to react!