Per festeggiare l'inizio dell'anno scolastico ho tradotto la prima di una serie di note che l'autrice, Allison Parrish, ha utilizzato per i suoi corsi alla New York University sulla programmazione interattiva con JavaScript e in particolare con p5.js. Questo tutorial mi sembra particolarmente utile per chi voglia cominciare a fare coding con p5.js.Un grazie all'autrice che lo ha condiviso.
Il testo originale si trova qui: https://creative-coding.decontextualize.com/first-steps/
Il tutorial è distribuito con licenza internazionale Creative Commons Attribution-NonCommercial 4.0 .
Buona lettura :)
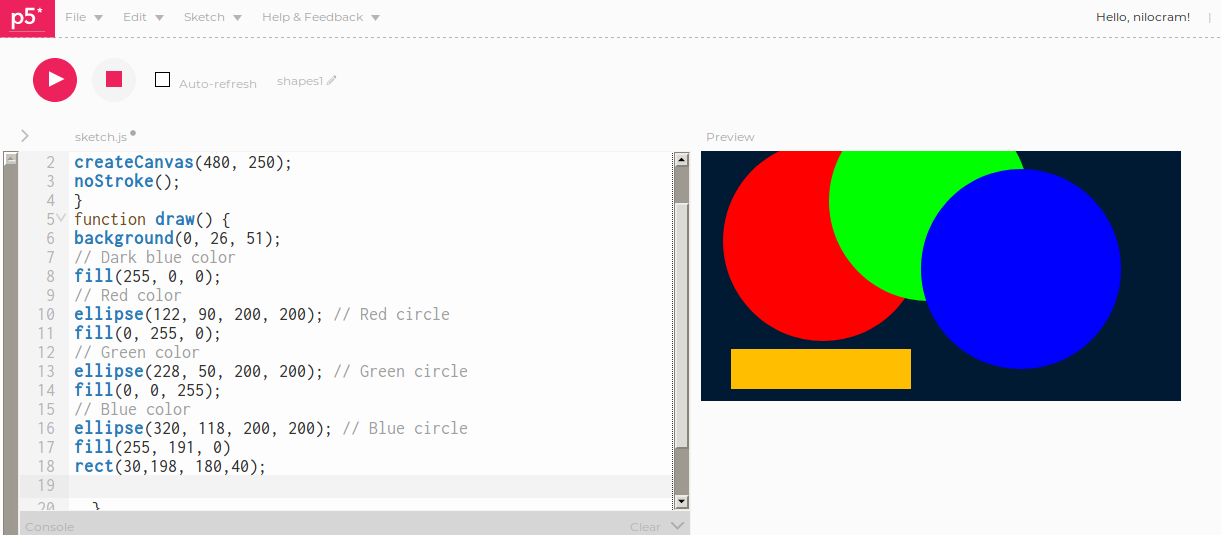
 Uno sketch creato con il web editor di p5.js[/caption]
Uno sketch creato con il web editor di p5.js[/caption]
Questo tutorial ti guiderà attraverso i passaggi necessari per creare il tuo primo sketch di p5.js e caricarlo su Internet.
Cos'è p5.js?
p5.js è una libreria e un set di strumenti che rendono facile l'uso del linguaggio di programmazione JavaScript per il coding creativo. Si basa su Processing, un ambiente di coding creativo originariamente sviluppato da Ben Fry e Casey Reas. Uno degli obiettivi principali di Processing (e dei progetti basati su Processing) è quello di rendere il più semplice possibile per i principianti imparare a programmare applicazioni grafiche interattive (fornendo allo stesso tempo potenti strumenti per esperti).
Il vantaggio di utilizzare il linguaggio di programmazione JavaScript è la sua ampia disponibilità e il suo supporto onnipresente: ogni web browser ha un interprete JavaScript integrato, il che significa che i programmi p5.js possono (generalmente) essere eseguiti su qualsiasi browser web. Inoltre, il linguaggio JavaScript è definito da uno standard internazionale e la maggior parte degli interpreti JavaScript (inclusi quelli che vengono eseguiti all'interno dei browser Web), sono open-source e disponibili gratuitamente. Nessuno "possiede" JavaScript e chiunque può usarlo gratuitamente.
Un'altra idea importante di Processing è che dovrebbe essere facile per i programmatori creare prototipi di software molto rapidamente, provare una nuova idea o vedere se qualcosa funziona. Per questo motivo, i programmi Processing (e p5.js) sono generalmente definiti "sketch (schizzi)". Useremo questa terminologia in questo corso.
Quale software usare
Esistono diversi modi per scrivere gli sketch di p5.js. Poiché p5.js è solo una libreria JavaScript, puoi includerla in qualsiasi normale pagina Web e persino usarla in combinazione con altre librerie JavaScript. Il tutorial ufficiale suggerisce di scaricare un editor di testo separato (come TextWrangler , Brackets o Notepad ++ ) e di lavorare con il tuo codice sorgente p5.js proprio come qualsiasi altro linguaggio di programmazione. E questo va bene!
In questo corso, tuttavia, utilizzeremo l'editor Web p5.js , un ambiente di programmazione basato sul Web, appositamente creato per p5.js. Dovrebbe funzionare in quasi tutti i browser web!
Anatomia dell'editor web
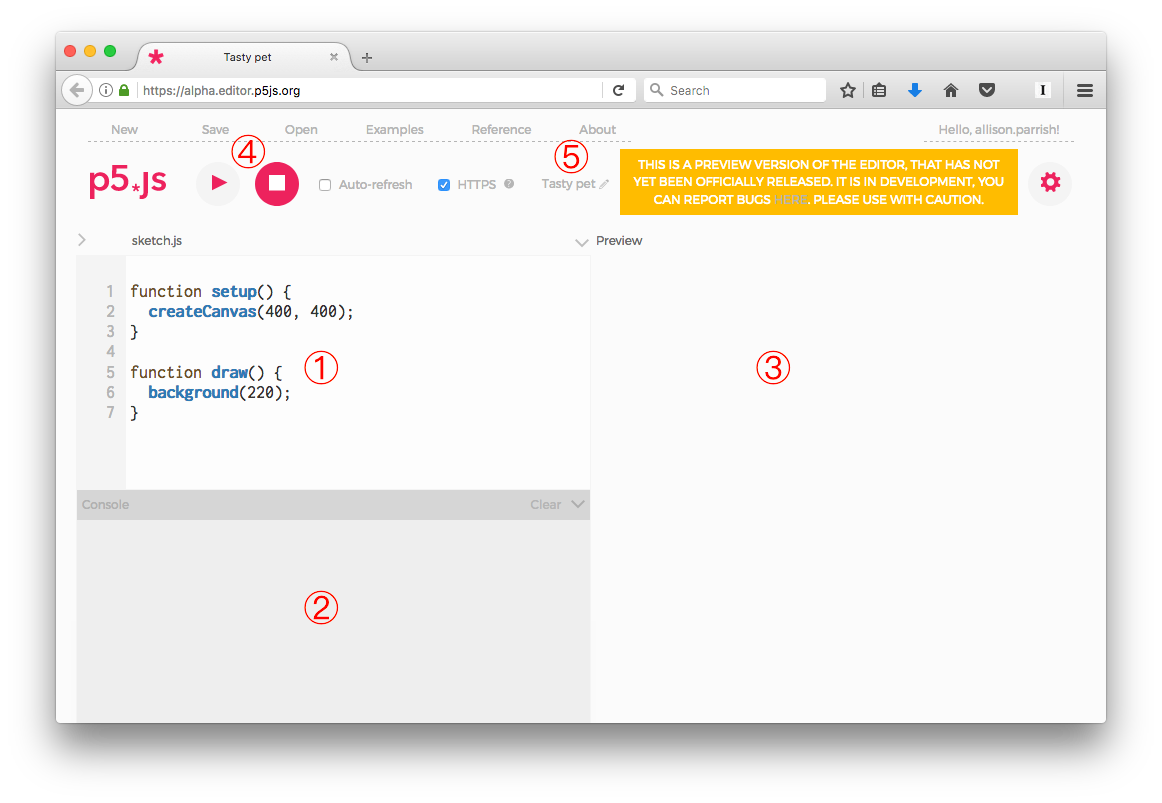
Quando carichi l'editor Web, puoi iniziare subito. Ma ti consiglio di creare un account, che ti consenta di salvare il tuo lavoro e condividerlo con altre persone. Ecco come appare l'editor web con una spiegazione delle parti mobili importanti. (Ci sono altre caratteristiche dell'interfaccia dell'editor web di cui parleremo in seguito. Si noti inoltre che al momento della stesura di questo articolo l'editor Web è in fase di sviluppo e il modo in cui appare quando lo si legge potrebbe essere diverso da come appare nell'immagine qui sotto.)


- Il riquadro "code". È dove si digita il codice p5.js.
- Il riquadro "console". È dove vengono visualizzati i messaggi di errore dal tuo codice. puoi anche usare la funzione
console.log()per far apparire il testo qui mentre il tuo programma è in esecuzione. (Questo è utile per il debug, e ne discuteremo più tardi!) - Il riquadro "anteprima". Il tuo sketch verrà mostrato qui!
- Controlli. Premi il pulsante "Play" (▶) per "eseguire" il tuo sketch. Premi "Stop" (⬛︎) per terminare lo sketch.
- Il nome del tuo sketch. Fai clic sulla piccola icona a forma di matita a destra del nome per modificarlo. (Quando crei un nuovo sketch, viene generato un nome casuale per te. L'editor web usa questa libreria per generare i nomi , se sei curioso!)
Il tuo primo sketch
Ok, i preliminari sono finiti! Iniziamo a programmare. Copia il codice sorgente dell'esempio qui sotto (sul lato sinistro) e incollalo nell'editor p5.js. Premi il pulsante "Play"; una finestra si aprirà e dovresti vedere qualcosa che assomiglia a quello che vedi sul lato destro in basso.
function setup() {
}
function draw() {
ellipse(50, 50, 60, 60);
}
Congratulazioni! Hai realizzato un semplice programma per computer.
Allora, cosa sta succedendo qui?
Hai fatto un programma per computer, ma cosa è successo esattamente? Ecco una piccola analisi (semplificando un po'):
ellipse(50, 50, 60, 60);è un esempio di una chiamata di funzione . p5.js include diverse dozzine di "funzioni" incorporate che eseguono varie attività, come disegnare forme sullo schermo o calcolare valori usando formule matematiche. Imparare a programmare in p5.js riguarda principalmente l'apprendimento di questi comandi e di quello che fanno. La funzioneellipse, nel caso non lo avessi indovinato, disegna un'ellisse sullo schermo.ellipseè il nome della funzione. Le funzioni sono sempre seguite da una coppia di parentesi; all'interno di queste parentesi ci sono un elenco di valori separati da virgole. Questi valori sono chiamati parametri della funzione. Ogni funzione utilizza i suoi parametri in un modo leggermente diverso, e parte dell'apprendimento di una funzione è l'apprendimento dei suoi parametri.- Nel caso
ellipse, il primo parametro è la coordinata X dell'ellisse, il secondo parametro è la coordinata Y, il terzo parametro è la larghezza dell'ellisse e l'ultimo parametro è l'altezza dell'ellisse. - La chiamata alla funzione termina con il punto e virgola (
;). Dovresti mettere un punto e virgola alla fine di ogni chiamata di funzione. - Puoi mettere quante chiamate di funzioni vuoi tra la riga che legge
function draw() {e la}che la segue. (Per ora non parleremo di che cosa significafunction draw(), o cosa significano le parentesi graffe. Sappi solo che puoi mettere più cose tra quelle parentesi graffe se vuoi che succedano altre cose.)
Puoi trovare una grande lista di funzioni p5.js nella guida di riferimento di p5.js. Per ora, ci concentreremo solo sulle funzioni più semplici per disegnare forme sullo schermo. Mentre il corso avanza, impareremo altre funzioni che fanno cose più interessanti.
Aggiungi un'altra forma
Questo è abbastanza noioso finora. Diamo alla nostra ellisse un amico con cui giocare.
function setup() {
}
function draw() {
ellipse(50, 50, 60, 60);
rect(40, 40, 35, 45);
}
La funzione rect() disegna un rettangolo sullo schermo. I parametri della funzione rettangolo hanno i seguenti significati:
- parametro 1: la posizione X dell'angolo in alto a sinistra del rettangolo
- parametro 2: la posizione Y dell'angolo in alto a sinistra del rettangolo
- parametro 3: la larghezza del rettangolo
- parametro 4: l'altezza del rettangolo
Si noti che le funzioni vengono richiamate nello stesso ordine in cui vengono disegnate. Ciò significa che il rettangolo viene disegnato sopra all'ellisse. Se hai invertito l'ordine dei comandi, l'ellisse verrebbe invece disegnata sopra:
function setup() {
}
function draw() {
rect(40, 40, 35, 45);
ellipse(50, 50, 60, 60);
}
Colore di sfondo
La funzione background() imposta il colore di sfondo per l'intero sketch. Chiamalo prima nel blocco draw() , in questo modo:
function setup() {
}
function draw() {
background(0);
ellipse(50, 50, 60, 60);
rect(40, 40, 35, 45);
}
La funzione di background accetta un singolo parametro, che è un valore compreso tra 0 e 255. Il valore determina la sfumatura di grigio che apparirà sullo sfondo. 0 significa nero e 255 significa bianco; altri valori si riferiscono a tutte le sfumature di grigio intermedie. Ad esempio, usa 50 per un bel colore ardesia:
function setup() {
}
function draw() {
background(50);
ellipse(50, 50, 60, 60);
rect(40, 40, 35, 45);
}
O 240 per un grigio fumo chiaro:
function setup() {
}
function draw() {
background(240);
ellipse(50, 50, 60, 60);
rect(40, 40, 35, 45);
}
Se chiami la funzione background con tre valori, puoi impostare lo sfondo su un colore a tua scelta (non solo una sfumatura di grigio). I tre parametri corrispondono alle componenti rossa, verde e blu del colore specificato. (Consulta il tutorial di Processing sul colore per una spiegazione del motivo per cui il colore è specificato con rosso, verde e blu e perché i numeri vanno da zero a 255.)
Un buon posto per cercare i valori dei colori è l' elenco di colori di Wikipedia. Clicca su qualsiasi colore, come il blu Fiordaliso , e troverai (nelle informazioni a destra) i valori RGB per quel colore. L'infobox dice che il valore RGB per il blu Fiordaliso è (100, 149, 237) ; usiamo questi valori per rendere lo sfondo del nostro schizzo blu Fiordaliso :
function setup() {
}
function draw() {
background(100, 149, 237);
ellipse(50, 50, 60, 60);
rect(40, 40, 35, 45);
}
Coordinate
Ormai ti stai chiedendo: ora che posso impostare lo sfondo dei miei sketch, sembrano tremendamente ... piccoli. Posso renderlo più grande? Inoltre, quei numeri in una chiamata a ellipse o rect specificano posizioni e dimensioni. Ma quali sono le unità ? Se 50 è la posizione X di una forma, qual è l'unità? Metri? Furlongs? Lachters? Spats? No! Le distanze in Processing sono misurate in pixel .
Quasi tutti i display digitali sono suddivisi in piccoli quadrati chiamati pixel . Normalmente, ogni pixel è esso stesso un piccolo dispositivo fisico reale in grado di visualizzare un colore. Lo schermo del tuo dispositivo in questo momento probabilmente ha centinaia di migliaia se non milioni di questi piccoli dispositivi. Ognuno ha esattamente le stesse dimensioni e insieme formano una "griglia".
Ogni sketch p5.js ha una dimensione in pixel: il numero di pixel di larghezza e il numero di pixel di altezza. Per impostazione predefinita, lo sketch è 100 pixel per 100 pixel. (Un tempo questo era un discreto numero di pixel. Lo schermo originale [del Game Boy's], ad esempio, era 160x144 pixel. Ma nella nostra era di schermi "retina", non è molto.)
Il pixel nell'angolo in alto a sinistra è designato come il pixel alla coordinata 0, 0 . Mentre ti sposti ulteriormente a destra, la coordinata X aumenta. Mentre ci si sposta più in basso, la coordinata Y aumenta, in modo che la coordinata del centro dello sketch è 50, 50 e la coordinata nell'angolo in basso a destra è 100, 100 . (Se sei abituato alle coordinate cartesiane, questo sembra strano, dato che normalmente il valore Y diminuisce man mano che ti sposti verso il basso. Ma dovrai solo abituarti alla modalità che usa Processing per questo corso.)
Per ulteriori informazioni e diagrammi, consulta Il tutorial su Processing coordinate system .
Cambia la dimensione del tuo sketch
Fino ad ora non abbiamo parlato di quella strana function setup() { nella parte superiore del codice sorgente dello sketch. Bene, parliamone ora! C'è una funzione speciale che puoi inserire all'interno di essa, chiamata createCanvas() . Questa funzione imposta la dimensione (in pixel) dello sketch. Prendiamo l'esempio sopra e diamogli un po' di spazio per respirare:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
fill(255);
ellipse(50, 50, 60, 60);
rect(40, 40, 35, 45);
}
(Ignora la chiamata da fill() , ne discuteremo più avanti.)
Il primo parametro della funzione createCanvas() specifica la larghezza dello sketch e il secondo ne specifica l'altezza (di nuovo, in numero di pixel).
Ora che la nostra tela è più grande, allarghiamo un po 'le nostre forme!
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
fill(255);
ellipse(170, 150, 250, 250);
rect(150, 95, 200, 250);
}
Riempimento e tratto
p5.js ti consente di controllare non solo le forme che disegna ma anche due aspetti critici dell'aspetto di quelle forme: il loro colore e il colore del loro contorno. È possibile impostare il colore di una forma con la funzione fill() . Proprio come con background() , puoi chiamare fill con uno dei due parametri per impostare il suo colore in scala di grigi, in questo modo:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
fill(50);
ellipse(170, 150, 250, 250);
rect(150, 95, 200, 250);
}
Oppure puoi chiamarlo con tre valori, per impostare il colore usando i valori RGB. Proviamo una bella tonalità di carminio :
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
fill(252, 108, 133);
ellipse(170, 150, 250, 250);
rect(150, 95, 200, 250);
}
Si noti che il colore nel comando fill() si applica a ogni forma che viene disegnata dopo la chiamata. Per cambiare il colore per le forme successive, includi una seconda chiamata da fill() proprio prima di chiamare la funzione per la forma di cui vuoi cambiare il colore:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
fill(252, 108, 133);
ellipse(170, 150, 250, 250);
fill(255);
rect(150, 95, 200, 250);
}
Puoi cambiare il colore del contorno delle forme usando il comando stroke() . Ancora, come background() e fill() , puoi usare stroke() per impostare il valore di scala di grigi o per impostare un colore RGB. Analogamente a fill() , una chiamata a stroke() imposta il colore del tratto per tutte le forme che seguono, a meno che non si chiami di nuovo la funzione stroke() :
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
stroke(252, 108, 133);
ellipse(170, 150, 250, 250);
stroke(240);
rect(150, 95, 200, 250);
}
C'è anche una funzione chiamata strokeWeight() che ti permette di impostare la larghezza del tratto. La larghezza è misurata in pixel, e come fill() e stroke() si applica a ogni funzione chiamata dopo di essa:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100, 149, 237);
strokeWeight(20);
stroke(252, 108, 133);
ellipse(170, 150, 250, 250);
stroke(240);
rect(150, 95, 200, 250);
}
Ecco un esempio che mette tutto insieme!
function setup() {
createCanvas(400, 400);
}
function draw() {
background(105, 109, 125);
strokeWeight(10);
stroke(111, 146, 131);
fill(141, 159, 135);
rect(50, 50, 100, 100);
strokeWeight(5);
stroke(141, 159, 135);
fill(205, 198, 165);
ellipse(200, 200, 250, 250);
strokeWeight(10);
stroke(205, 198, 165);
fill(240, 220, 202);
rect(250, 250, 100, 100);
}
( Combinazione di colori generata automaticamente con Coolors . Non sostengo questo sito, è stato solo il primo risultato quando ho cercato su Google "generatore di schemi colore")
Altre forme
Ecco alcune altre funzioni che disegnano forme. Ognuno di loro funziona in modo leggermente diverso da quello successivo, quindi consulta la pagina di riferimento per informazioni e istruzioni.
Quando qualcosa va storto
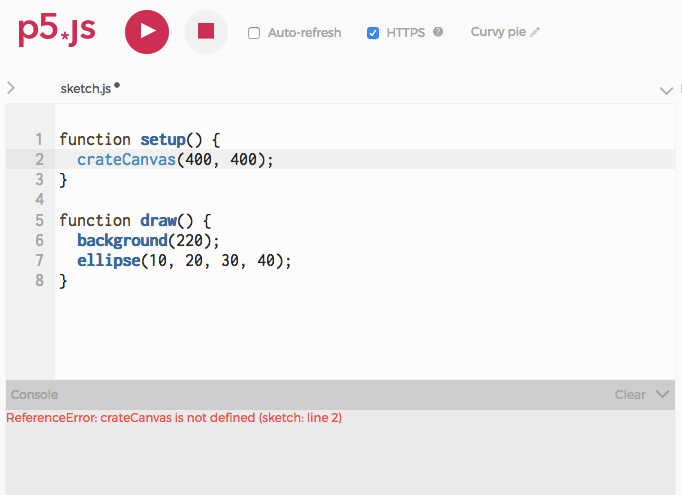
La programmazione è un lavoro meticoloso, ed è facile sbagliare la sintassi. imparato a ragionare su come funziona la sintassi.) Se qualcosa va storto, riceverai un messaggio di errore . Il messaggio di errore verrà visualizzato in quella piccola casella sotto l'area di modifica del codice sorgente, chiamata "console".
Se non riesci a trovare il problema, non preoccuparti! Il messaggio di errore ti darà alcuni suggerimenti. Il numero all'inizio dell'errore ti dice il numero della linea su cui p5.js pensa che il problema sia presente. (A volte sarà fuori di una linea o due, quindi dovrai andare a cercarlo.) Il messaggio ti dà un'idea di quale sia il problema, sebbene la descrizione sia filtrata attraverso la strana lingua dei parser del linguaggio di programmazione.


Questo messaggio di errore mostra che c'è un problema nella riga 2: ho accidentalmente scritto crateCanvas invece di createCanvas , e JavaScript mi sta gentilmente informando che non ha idea di cosa sia crateCanvas . (Quando JavaScript dice che qualcosa "non è definito", questo è quello che vuole indicare. JavaScript conosce solo oggetti incorporati, variabili e funzioni che hai definito, e variabili e funzioni nelle librerie che stai utilizzando, come quelle che stai imparando in p5.js.)
Comments
No comments yet. Be the first to react!