Il y a maintenant plus d'un an, je participais au Fédérathon. L'idée était de se retrouver entre contributeurices de projets du Fédiverse (ou simples utilisateurices de ces projets) et de discuter de sujet liés à la fédération, pendant une semaine. J'y ait rencontré plein de personnes géniales, et ça reste une des meilleures semaines de ma vie je pense. Mais j'y ait aussi appris quelque chose que j'ai trouvé fantastique, grâce aux deux designeuses qui étaient avec nous (@Natouille@mastodon.tetaneutral.net et @maiwann@framapiaf.org) : les tests utilisateurs.
L'idée est simple : il y a en général trois personnes, un⋅e testeureuse, un⋅e designeureuse, et un⋅e développeureuse du projet. Selon l'application qui est testée, læ designeureuse commence par quelques questions en rapport, pour cerner un peu le profil de læ testeureuse. Ensuite, on lui donne une tâche précise à réaliser avec cette application, et on læ laisse faire ! Iel commente tout ce qu'iel fait, ce qu'iel pense comprendre, ces remarques sur ce qui est clair ou pas, etc tout au long de la session de test. Pendant ce temps, læ développeureuse observe, et surtout prend des notes. Et iel n'a pas le droit d'intervenir pour aider si la personne qui teste est bloquée. À la fin, que la personne ait réussi à faire ce qu'on lui demandait ou qu'elle ait abandonné, on se retrouve donc avec une liste de tout ce qui allait et n'allait pas, et on peut essayer de trouver des solutions aux problèmes rencontrés.
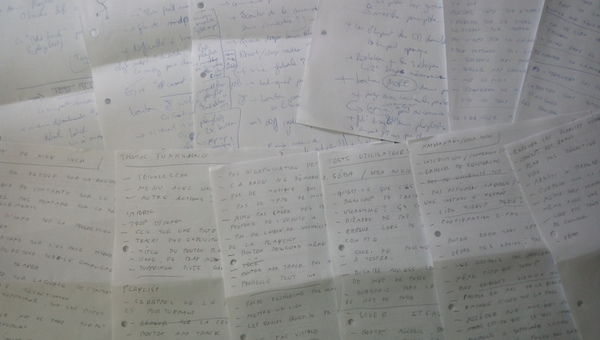
C'est une super technique pour améliorer l'interface et l'ergonomie d'un logiciel selon moi, et c'est un moyen de contribuer très accessible, aucune connaissance technique n'est requise, n'importe qui peut jouer le rôle de læ testeureuse. Au Fédérathon, on a organisé quelques tests comme ça pour Plume et pour Funkwhale. Et voilà une photo des notes qui ont été prises par les développeurs de Funkwhale :

Le seul souci c'est qu'il faut se rencontrer en face à face pour faire ça, et que notamment avec le modèle du logiciel libre, qu'on crée « à distance », c'est assez compliqué à organiser. Alors au Fédérathon, @roipoussiere@mastodon.tetaneutral.net (il me semble) a eu l'idée d'une application qui permettrait de faire ça à distance.
Et c'est comme ça qu'est né Usertest. Un an plus tard, je me suis souvenu de cette idée, et je me suis décidée à la réaliser.
Comment ça marche
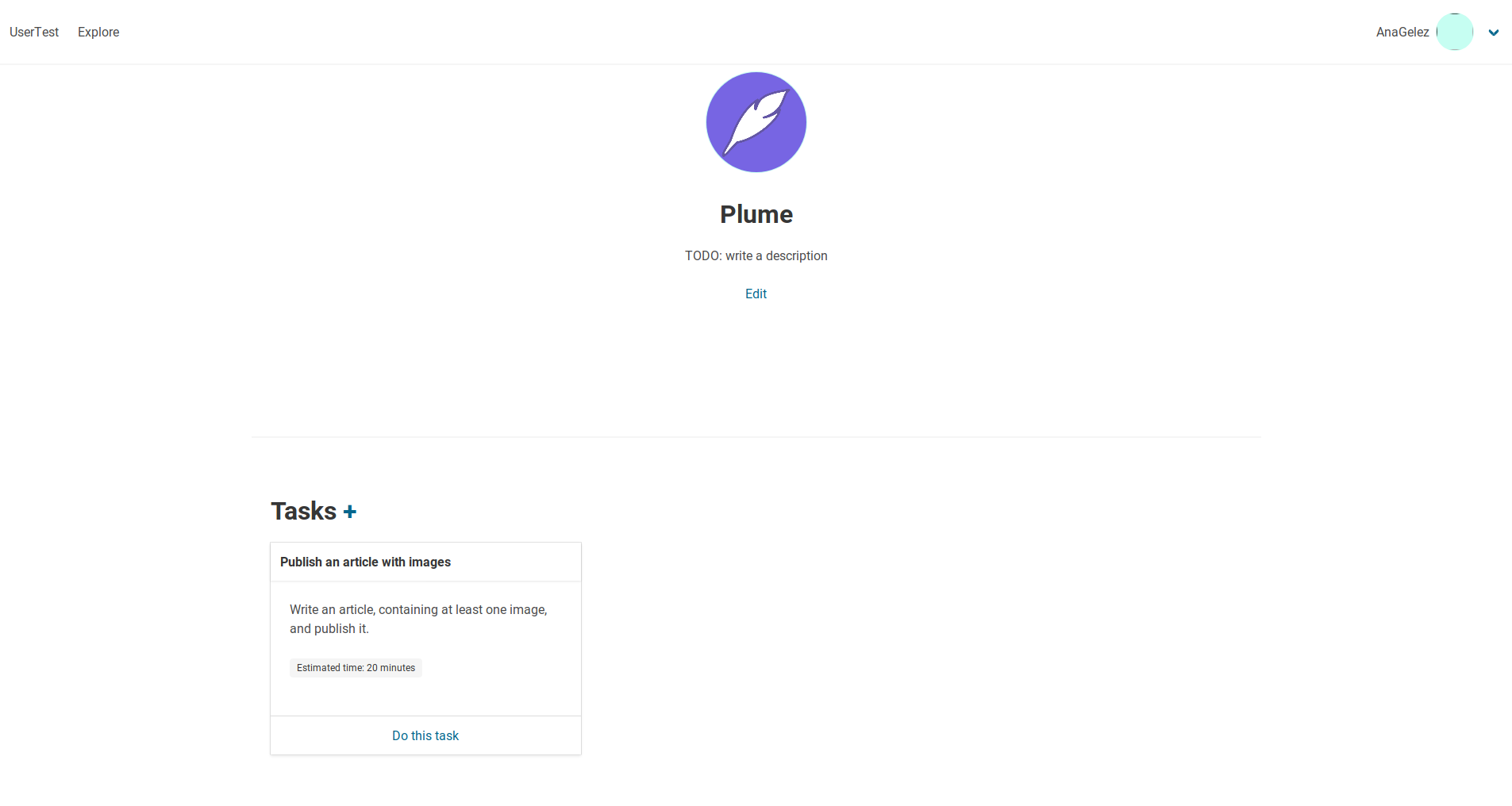
Il faut aller sur le site d'Usertest (c'est sur mon nom de domaine pour le moment, mais si l'idée plaît et que c'est vraiment utilisé je le migrerais sur un vrai nom de domaine), et se créer un compte.
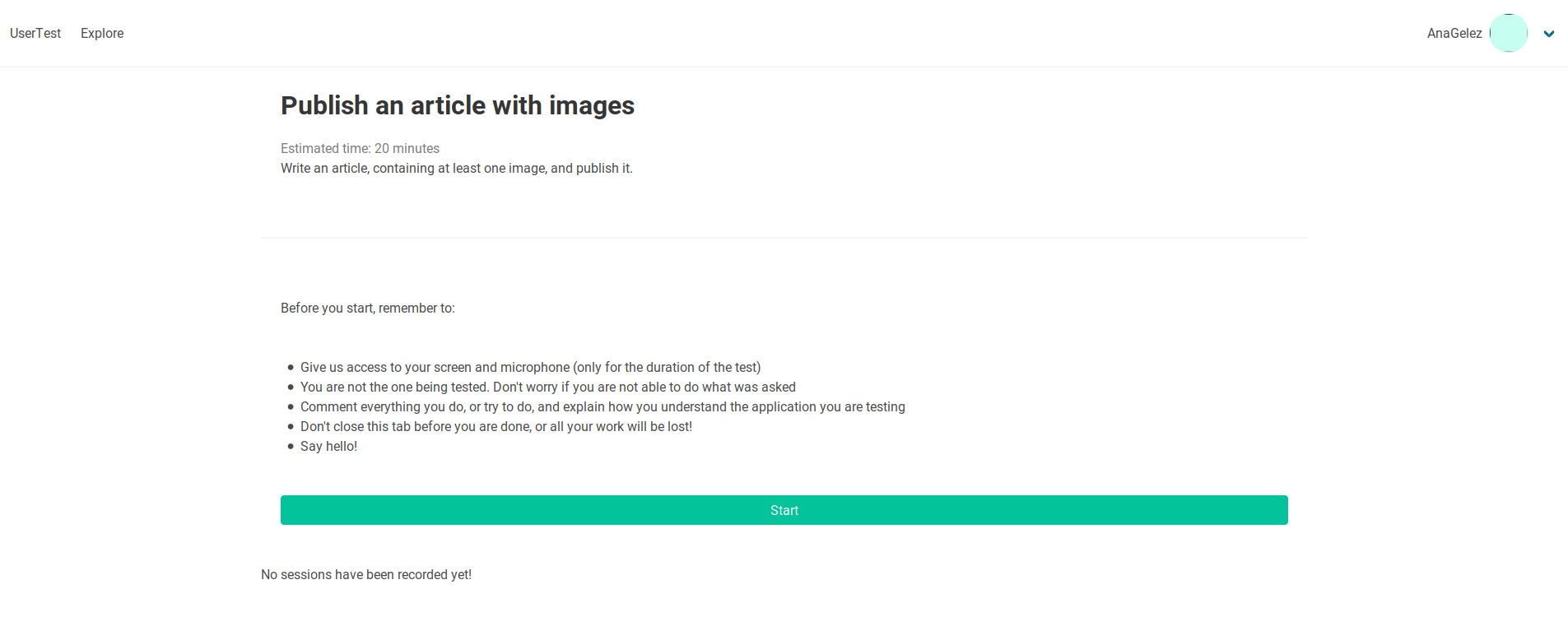
À partir de là, deux options sont possibles. Soit vous êtes un⋅e mainteuneureuse ou un⋅e développeureuse de projet et vous pouvez ajouter votre projet, ainsi que des tâches à réaliser. Soit vous voulez tester les projets des autres, et vous trouvez une tâche qui vous intéresse. Vous n'avez qu'à cliquer sur le bouton pour commencer, votre navigateur va vous demander si vous voulez bien partager ce qui s'affiche sur votre écran et le son qu'entend votre micro (ça s'arrête dès que le test est fini ne vous inquiétez pas, on ne vous espionne pas). Vous n'avez plus qu'à essayer de faire ce qu'on vous a demandé, tout en commentant. Une fois que c'est fini (que vous ayez réussi ou pas), vous validez, et les mainteneureuses du projet pourront voir ce que vous avez fait.


Il y a ensuite un espace de commentaires en dessous de chaque session de test, pour permettre de demander des clarifications si besoin, par exemple.
Le gros avantage est donc qu'il faut juste un navigateur, une connexion Internet et un peu de temps devant soi pour pouvoir contribuer à un projet qu'on aime bien.
Comment ça marche (techniquement)
Le front-end est fait avec Vue.JS et le back-end est écrit en Go. La partie la plus « complexe » de l'application, à savoir l'enregistrement de l'écran et de la voix, se fait à l'aide de WebRTC. Le seul pair est le serveur, qui enregistre la vidéo et l'audio qui lui est envoyé en direct, pour permettre au mainteneureuses de regarder la vidéo plus tard.
Le code est sur Framagit si vous êtes curieux⋅se ou si vous voulez contribuer.
D'ailleurs, j'aimerais beaucoup trouver une (ou plusieurs) personnes motivées pour maintenir ce projet. Je continuerais de le maintenir tant que personne d'autre ne sera motivé pour prendre ma place, mais j'aimerais aussi dédier le plus de temps possible à Plume, donc avoir un autre projet à maintenir n'est pas idéal. Bref, si vous avez envie, n'hésitez pas à me le dire (ici en commentaire, ou sur mon compte Pleroma : @Elza@soc.punktrash.club).
Juste, avant de terminer : je ne suis pas designeuse, donc mon explication des tests utilisateurs est peut-être maladroite (et peut-être que j'ai même mal compris quel était le but et comment ça se passait). Et aussi, même si le but de cette application est de faire des tests utilisateur à distance, je ne pense pas que ça puisse à 100% remplacer les tests en face-à-face, qui restent à privilégier. Enfin, il peut y avoir des bugs, ça reste très expérimental, mais ça devrait aller en s'améliorant.

Comments
No comments yet. Be the first to react!